En Route, or on the way in english, is a new game offered by l’Institut pour la Ville en Mouvement (Institute for Moving City) and developed by Dowino.
En Route is the first video game learning mobility! A game that combines educational objectives at such crazy situations as realistic. It’s a game to understand his daily commute otherwise, to learn how to move in a complex urban space, to live a new experience of urban travel, to develop the personal skills of mobility with the means at hand, to expand its range of actions to defuse the sensations of panic and urgency, to overcome maze or ghetto feelings, to facilitate the learning mobility for adults in positions social and economic fragility…
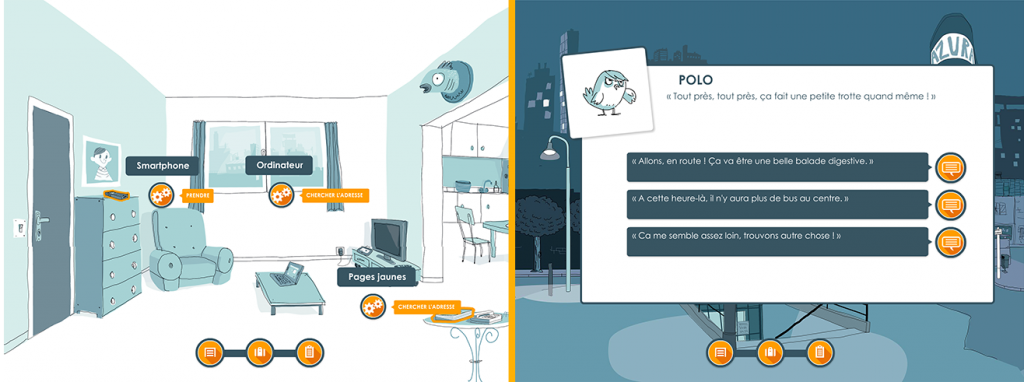
The game is presented as an old school point ‘n click game. There are scenes, dialogs with multiple answers, interactive objects and even an inventory!
Available as a mobile application, desktop application and on the web thanks to Adobe AIR & Flash Player technologies, the game is not public because you need to register via an organization.
Point ‘n click engine
When I started the project, something was clear: there would be 5 missions and without a tool to make them it would be very long… Thanks to an engine, if we have two or ten missions it wouldn’t change lots of things for the programmer. Even better a bug corrected on a mission will be applied for all the others.
So we started looking tools for telling interactive & nonlinear stories. Quickly I came across Twine. At first glance it sounded like the perfect tool, but I was quickly disappointed by its lack of features & extensibility. Ok we could add variables and so emphasize choices, but how to represent a point ‘n click game or even playing sound on a specific dialog? We’d to make a custom tool or even better hijack an existing one.
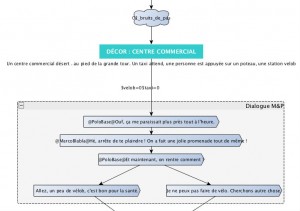
yEd Graph Editor
yEd supports a wide variety of diagram types. In addition to the BPMN Diagrams, Family Trees, Semantic Networks, Social Networks, UML Class Diagrams types, yEd also supports organization charts, mind maps, swimlane diagrams, Entity Relationship diagrams, and many more. Nothing really ready for a point ‘n click game, right? Hey, we didn’t say that will be easy, but thanks to a diagram tool we’re able to define our digram for making the game! And above all, this is a tool that everyone will use: the screenwriter, the programmer, and even the sound & graphic designers!


Vector Graphics
For this project, the Artistic Direction enables using vector graphics, so why not using them directly? It will save ton of disk space & bandwidth! It was time to test again Scaleform. Unfortunately the mobile SDKs hasn’t been updated since a while and the issues on the forum concerning latest mobile version OS don’t turn in favor of Scaleform. The performances are good but no JSON support, nor Amfphp (we made a Back Office for managing organizations & players and watching stats)… we stay on Adobe AIR and the CPU mode did the job!
Flash Player future?
Adobe AIR is an excellent mobile framework, and Flash Player has been a top one for the web since a while but we won’t close our eyes, I’m not sure that Flash Player will still be used in 2-3 years. At the moment I’m evaluating which other technology could have made En Route. Unity Web Player is banished from Chrome and its WebGL renderer isn’t production ready at all. Currently I’m looking at LibGBX, MonoGame, OpenFL & Luxe for a future (small) cross platform competitor to AIR & Flash Player. Unfortunately something is sure: once the web will get rid of the Flash Player, graphics vector for games would never have been so far and that’s truly sad.